A lean termékfejlesztési folyamat: 3. Építsünk prototípust
Kezdjünk is egyből egy társadalmi célú hirdetéssel: ha esetleg úgy találtál rá erre a cikkre, hogy nem ismered az előzményeket, akkor mindenképpen olvasd a korábbi cikkeimet. A lean termékfejlesztési folyamat négy egymásra épülő állomását járom körbe. Ezidáig bizonyítottuk, hogy a problémánk valós, tehát más is szembesül ezzel a problémával, illetve azt is, hogy az általunk elképzelt megoldás részben vagy egészben megoldja a problémát.
A harmadik állomás a termékfejlesztési folyamatban a megoldás-termék illeszkedés. Ahogy az a nevéből is látszik, ebben a szakaszban azt szeretnénk bizonyítani, hogy a termékünk hatékonyan szállítja-e a már validált megoldást.
Csakúgy mint az előző két szakaszban, itt is a képzeletbeli termékünkön fogom bemutatni, hogy az építs-mérj-tanulj ciklus különböző fázisaiban milyen eszközök állnak majd rendelkezésünkre.
Ha lemaradtál volna, egy különböző szenzorokkal felszerelt eszközt fejlesztünk, amit mikromobilitási eszközökre lehet szerelni. Például kerékpárra, elektromos rollerre vagy akár gördeszkára. Akadályhoz közeledve, vagy egyéb veszélyt érzékelve (gépjármű, gyalogos, átjáró, stb.) eszközünk hang- és rezgésjeleket adva figyelmeztet minket, ezáltal növelve a biztonsági faktort közlekedés közben.
Azt már említettem pár sorral feljebb, hogy a fő kérdésünk az, hogy a termékünk tudja-e hatékonyan szállítani a megoldást. A mi termékünk esetében ezt a központi kérdést a következő feltételezésekre tudjuk felbontani:
- a termék könnyen használható
- a felhasználók megbíznak az eszközben
Ezeket nevezzük használhatósági feltevésnek. De mivel ez ebben a formában nettó senki sem nevezi így, maradjunk a közismert usability feltevés, vagy usability hipotézis elnevezésnél.

Építsünk prototípust
Többször is óva intettem már az olvasóim, hogy ne ugorjanak homlokegyenest a termékfejlesztésbe. De most, hogy már a megoldás-termék illeszkedés szakaszban vagyunk, már csak a név miatt is, bizonyára építhetünk terméket, ugye? Hát, igen is, meg nem is.
Bizonyos értelemben terméket építünk, hiszen egy kézzel fogható, tapintható, látható eredményt adunk oda a felhasználóinknak. Ugyanakkor ebben a szakaszban a cél továbbra sem az, hogy ezt a terméket értékesítsük, hanem az, hogy a usability feltevéseinket teszteljük.
Ezért egy olyan sallangmentes termék építése a cél, amiben csak az a minimális funkció található meg, ami szükséges ahhoz, hogy a feltevéseinket validáljuk. Ezt nevezik a startup világban MVP-nek.
MVP
Az MVP, vagyis a minimum-viable product kifejezést 2001-ban Frank Robinson használta először, majd Steve Blank és Eric Ries népszerűsítette, mára pedig a startup zsargon talán legismertebb kifejezésévé vált, amit a startup buborékon kívül állók is sokan ismernek. De amennyire népszerű az MVP kifejezés, annyira megosztó is.
Akik figyelemmel követték a termékfejlesztésről szóló cikkeimet lehet kiszúrták már, hogy kerülöm az MVP kifejezést és inkább a kísérlet vagy a prototípus szavakkal helyettesítem. Ennek az oka az, hogy a nevének összetevőit egyenként és együttesen is könnyen félre lehet értelmezni.
Egyrészt ott szerepel a nevében az, hogy "product", vagyis a "termék" szó. Ez rögtön arra enged következtetni, hogy valami véglegeset, cizelláltat kell építeni. Mivel a kevésbé tapasztalt startupperek is tudják, hogy az MVP az egyik első lépés a termékfejlesztés során, emiatt gyakran átugorják a probléma validációs és probléma-megoldás illeszkedés fázisokat.
Ez egy hibás megközelítés. Az előző cikkemből ismert concierge kísérlet is tulajdonképpen tekinthető egy MVP-nek. Sőt, a szakirodalom gyakran concierge MVP-nek is nevezi. De amint láttuk, a concierge kísérlet a probléma-megoldás megfelelés szakasz egyik fontos eszköze.
Szintén a "termék" szó miatt, sokaknak nehezére esik az MVP keretein belül maradni és elkezdenek olyan funkciókat is beletenni az MVP-be, amiknek nincs közük az értékajánlatunkhoz vagy csak pusztán kirakatfunkciók. Ez a jelenség még inkább nehezen kezelhető, ha olyan stakeholdereknek van érdekeltsége a projektben, akiknek nincs lean termékfejlesztési tapasztalatuk.
A "minimális" szó miatt viszont sokan pont a ló túlsó oldalára esnek át és egy túlságosan alap MVP-t mutatunk meg a felhasználóinknak. Az MVP nem egyenlő azzal, hogy csak a legfontosabb problémákat oldjuk meg vele, hanem a teljes értékajánlatot be kell mutatnunk. Ha az MVP nem felel meg az early adopterek elvárásaiknak, akkor gyakran nem kapunk már tőlük egy második lehetőséget, ezzel pedig elveszítjük egyik legfontosabb korai húzóelemünket.
Egy tipikus ilyen jellegű hiba az, amikor az MVP szállítja az elvárt funkciókat, viszont nem szállítja a melléjük elvárt felhasználói élményt. A mi termékünk esetében ez úgy festhet, hogy elkészül egy MVP-je a kütyünek, ami megfelelő jelzést ad akadályok esetén, ellenben nagyon nehéz felszerelni a járművekre vagy éppen akkor, hogy 1 teljes kilóval megdobja a súlyukat.
Bizonyos esetekben, nagyon költséges és időigényes lehet egyetlen prototípusban szállítani a teljes értékajánlatot. A mi esetünkben is nagy valószínűséggel a kütyü súlyának csökkentése exponenciális többletköltséget jelentene minden egyes megtakarított grammal.
Ilyenkor az értékajánlatot nyugodtan fel lehet bontani elemeire. A járműre szerelhető kütyü bizonyítja az értékajánlatnak azt a részét, hogy a termék megbízhatóan elősegíti majd a biztonságos közlekedést. Az értékajánlat felhasználói élményre vonatkozó részét, tehát azt, hogy a termék jól néz ki és könnyen felszerelhető, pedig tesztelhetjük akár a termék 3D-s látványterveivel.
Az MVP célja, hogy az értékajánlatunk egy elemét minimális (időbeli és pénzbeli) ráfordítással végig tudjuk vinni az építs-mérj-tanulj cikluson. Az MVP fogalmának, a fenti okok miatti félreértésének elkerülése végett pedig innentől kezdve ismét a prototípus és kísérlet szavakat fogom használni.
Sokféle prototípust tudunk megkülönböztetni, lássunk ezek közül most egy párat amik a legelterjedtebbek a megoldás-termék illeszkedés szakaszban.
Low-fidelity prototípusok
A prototípus készítés hasonlít egy kicsit egy építkezésre. Ott sem építjük meg a házat előbb, majd utána megmutatjuk az ügyfélnek, hogy tetszik-e vagy sem. Hanem előbb alaprajzokat készítünk, hogy validáljuk, hogy a belső terek elosztása, funkciója megfelelő-e. Utána készítünk látványterveket, hogy validáljuk a színeket, burkolatokat és egyéb belsőépítészeti elemeket.
Természetesen, az alaprajzoknak és látványterveknek elsősorban más rendeltetésük is van, hiszen ebből dolgoznak a kivitelezők. De nincs ez másként a mi termékünk esetén sem. A műszaki rajzok, látványtervek a későbbi prototípusokban és a végső termék gyártásában is fel lesznek majd használva.
Ez így van rendjén, hiszen a prototípusok lényege, hogy 1-1 feltételezést végigvigyenek az építs-mérj-tanulj cikluson, majd az így megszerzett tudás alapján, változtatunk rajtuk, vagy kiegészítjük őket új funkciókkal, hogy újabb feltételezéseket tudjunk tesztelni. A prototípusok nyugodtan épülhetnek egymásra, sőt egymásra kell, hogy épüljenek.
Az első prototípusok még csak egy csiszolatlan másai a terméknek. Ezeket a prototípusokat nevezzük low-fidelity prototípusnak. Később, ahogy egyre finomítjuk a prototípusokat, annál jobban fognak hasonlítani a végső termékre. Ezeket fogjuk high-fidelity prototípusnak nevezni.
A low-fidelity prototípusok legegyszerűbb és legolcsóbb fajtája a papír prototípus. És itt nem a papír repülőre kell gondolni (pedig az is egy tökéletes prototípus, hiszen bizonyítja, hogy létezik olyan forma ami fenn tudja tartani magát és előre tud haladni a levegőben), hanem a már említett látványtervekre, műszaki rajzokra vagy akár a szerelési útmutatókra. Ezek segítségével mind lehet érzékeltetni egy felhasználóval, hogy milyen lesz a végső termék.
A legismertebb low-fidelity prototípus valószínüleg a drótváz. A drótvázak egy vonalakból és alap mértani alakzatokból álló, fekete-fehér reprezentációja egy felhasználói felületnek. Kitűnően lehet vele illusztrálni az elemek elrendezését és hierarchiáját. Egy drótváz segít abban, hogy érzékeltesse azt az érzést, amit majd a felhasználó érez a végtermék használata közben.
A mi mikromobilitási eszközökkel való közlekedésbiztonságot növelő kütyünk esetében készíthetünk drótvázat a kütyü érintőképernyőjén futó felhasználói felületekről, vagy a társ applikáció felületeiről. Mutassuk meg ezeket a felhasználóknak és kérjük meg őket, hogy véleményezzék.
Természetesen, a különböző papír alapú prototípusok és a drótvázak sem papír alapúak már legtöbbször napjainkban, hanem inkább digitálisak. A low-fidelity prototípusok elkészítésére speciális szoftverek léteznek, mint a Balsamiq, a UXPin vagy akár a Miro.

High-fidelity prototípusok
Mint említettem, a high-fidelity prototípusok finomított változatai a low-fidelity prototípusoknak. A leggyakoribb high-fidelity prototípus a mockup, ami egy termék esetében egy kicsinyített vagy teljes méretű reprezentációja a terméknek. A mi esetünkben ez lehet a kütyü maga, a végső méretben, anyagokban és színekben. Csupán annyi lesz a különbség a mockup és a termék között, hogy a mockup egyáltalán nem lesz funkcionális.
Szoftverek, így a mi kütyünkön futó applikáció esetében is, mockupnak nevezhető a szoftver végső felhasználói felületének designja (UI design). Ezek a mockupok különböző szintű interaktivitással lehetnek felruházva. Legegyszerűbb formájukban nem társul hozzájuk semmiféle interaktivitás. A UI design csupán egy kép.
A minimális interakció amivel felruházhatjuk a mockupunkat, az a kattinthatóság. Tehát bizonyos elemekre kattintva, bejön egy másik képernyő. Apróságnak tűnik, de ez óriási lépés, hiszen így a felhasználók már folyamatában tudják érzékelni a szoftverünket.
Ha nagyon pontosan akarjuk érzékeltetni a végső felhasználói élményt, akkor tovább fokozhatjuk az interaktivitást. Animációkat vihetünk bele a mockupba, vagy megmutathatjuk hogy tud egy-egy mezővel interakcionálni a felhasználó (megváltozik a színe kattintáskor, piros lesz ha nem elfogadható értéket adunk meg, stb.).
Az interaktív mockupok előállítására is léteznek célszoftverek, mint a Sketch, a Figma, az Invision vagy az Adobe XD. Mi több, ezeket sokszor együtt is lehet használni.
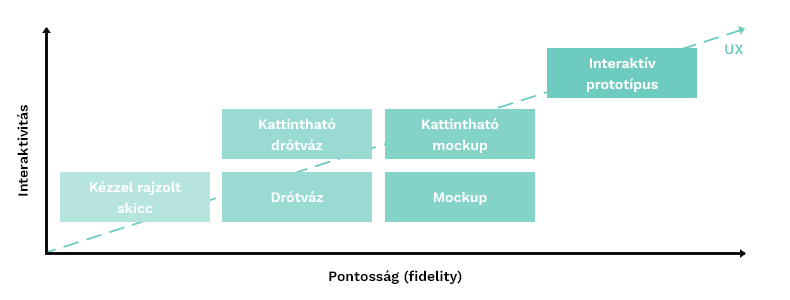
Hogy a pontosság (fidelity) és interaktivitás skálán, milyen prototípusokat érdemes elkészíteni, azt mindig mérlegelni érdemes. A ráfordított energia és erőforrás, illetve az így megszerezhető tudás aránya lesz a perdöntő. Minél magasabb a pontosság és az interaktivitás, annál pontosabb képet kapnak a felhasználók a tervezett felhasználói élményről és annál relevánsabb visszacsatolást kapunk mi.
Nálam a legjobban bevált módszer, amit a leggyakrabban alkalmazok, hogy egy sima, nem kattintható drótvázzal indítok, futok egy kört az építs-mérj-tanulj cikluson, majd a tanultakat beépítem egy kattintható mockupba amin tovább iterálok egészen addig amíg nem kapom azt a visszajelzést, hogy ez már a megfelelő élményt nyújtja. Nem kell tökéletes legyen, de üsse meg az elvárt szintet. Később még lehet majd tökéletesíteni.

Oz varázsló prototípus
A megoldás-termék illeszkedés szakaszban izgalmas lehet egy Oz varázsló típusú prototípus készítése. De hogy jön ide a varázslat és mi köze van a termékfejlesztésnek L. Frank Baum Oz, a nagy varázsló meséjéhez?
Az Oz varázsló prototípus lényege, hogy a felhasználó a teljes funkcionalitást és felhasználói élményt megtapasztalhassa. Jogosan tehetjük fel a kérdést, hogy akkor miben is kevesebb ez, mint egy kész termék?
Az Oz varázsló prototípusban, csakúgy mint a concierge típusú prototípusban, a funkciókat manuálisan végezzük el. De ellentétben a concierge prototípussal, itt ez nem nyilvánvaló a felhasználónak. egészen a teszt végéig.
A mi esetünkben odaadhatunk egy kütyüt a felhasználónak, hogy szerelje fel a mikromobilitási eszközére és próbálja ki. De ebben a kütyüben még nincsenek szenzorok és még nincs lefejlesztve a szoftver. Ahhoz, hogy a felhasználó az elvárt élményben részesüljön, egy beépített társunk távolról figyeli a tesztet és amikor a felhasználó egy akadályhoz közeledik, manuálisan elindítja a rezgés és hangjelzéseket a kütyün.
A felhasználó ebből az egészből mindvégig semmit sem sejt, csak a legvégén az interjú és visszacsatolás után áruljuk neki el, mint Toto a kutya a mesében mikor elhúzza a függönyt, hogy a háttérben, a függöny mögött mindvégig a társunk irányított mint egy varázsló.
Hogyan mérjük a prototípus sikerességét?
Több prototípus építésének a lehetőségét is bemutattam már. De hogyan mérjük a sikerességüket? Milyen adatokra hagyatkozhatunk amikor kijelentjük, hogy a feltevéseink igazak-e vagy hamisak?
Végezhetünk például részletes használhatósági (usability) és felhasználói élmény (UX) teszteket. Ezek értékes empirikus adatokkal fognak szolgálni és sok esetben érdemes velük foglalkozni. De ha valamilyen oknál fogva nem akarjuk ezeknek a részleteibe beleásni magunkat, akkor térjünk vissza régi jó barátunkhoz, a felhasználói interjúkhoz (végső soron a usability és UX tesztek is a felhasználói interjúk egy fajtája, vagy minimum szorosan összefüggnek egymással).
Kérdezzük meg a felhasználókat, hogy mennyire volt könnyű használni a terméket, milyen volt a használat közbeni élmény, megbízhatónak találták-e valamint azt, hogy mi okozott nekik használat közben fejfájást. Ha ezekre a kérdésekre pozitív válaszokat kapunk, továbbléphetünk a következő, utolsó termékfejlesztési szakaszunkra, a termék-piac illeszkedésre. Ha feltevéseink hamisnak bizonyulnak, akkor mostanra már biztos tudjátok mi következik: természetesen a pivot, vagyis a fókuszváltás ami során új feltevéseket fogalmazunk meg és elölről kezdjük a megoldás-termék validációs szakaszt.
Ha tetszett ez a cikk, akkor töltsd le a hozzá tartozó infografikát:
Kérem az infografikát!
