11 mód, hogy MVP-t építsünk - 1. rész
A startupok természetüknél fogva bizonytalan kimenetelűek, ezért nem meglepő, hogy 90%-uk megbukik. A 42% pedig azért bukik meg, mert egy olyan megoldást nyújtanak, amire nincs is piaci igény. De, hogy lehet ezt elkerülni?
Ez egyik legjobb módszer a bukás elkerülésére az, ha redukáljuk a bizonytalanságot. Ezt pedig úgy a legegyszerűbb, hogy ha megfogalmazzuk és felhasználókkal teszteljük, hogy milyen feltételezéseknek kell teljesülniük ahhoz, hogy termékünk sikeres legyen. Ezt a folyamatot nevezzük validációnak, az egyik legfontosabb eszköze pedig az MVP.
Az MVP, vagyis minimum viable product, kifejezést először Frank Robinson vezette be 2001-ben, majd Steve Blank és Eric Ries népszerűsítették. Meghatározása szerint, "az MVP egy olyan termék, ami csak azokat a fő funkciókat szállítja, amik a működéshez szükségesek". Ez a meghatározás pont az MVP esszenciáját hagyja ki, de álljon meg a menet!
Miért használom egyáltalán az MVP kifejezést? Tudom, hogy nagyon figyelmesen követtétek az eddigi cikkeimet, így bizonyára feltűnt, hogy ebben a cikkben az MVP kifejezést használom ismét, pedig meg is írtam már miért nem szeretem. Az igazság az, hogy kellett a clickbait cím, és legyünk őszinték, a "11 mód, hogy prototípust építsünk" nem hangzott olyan jól 😅 .
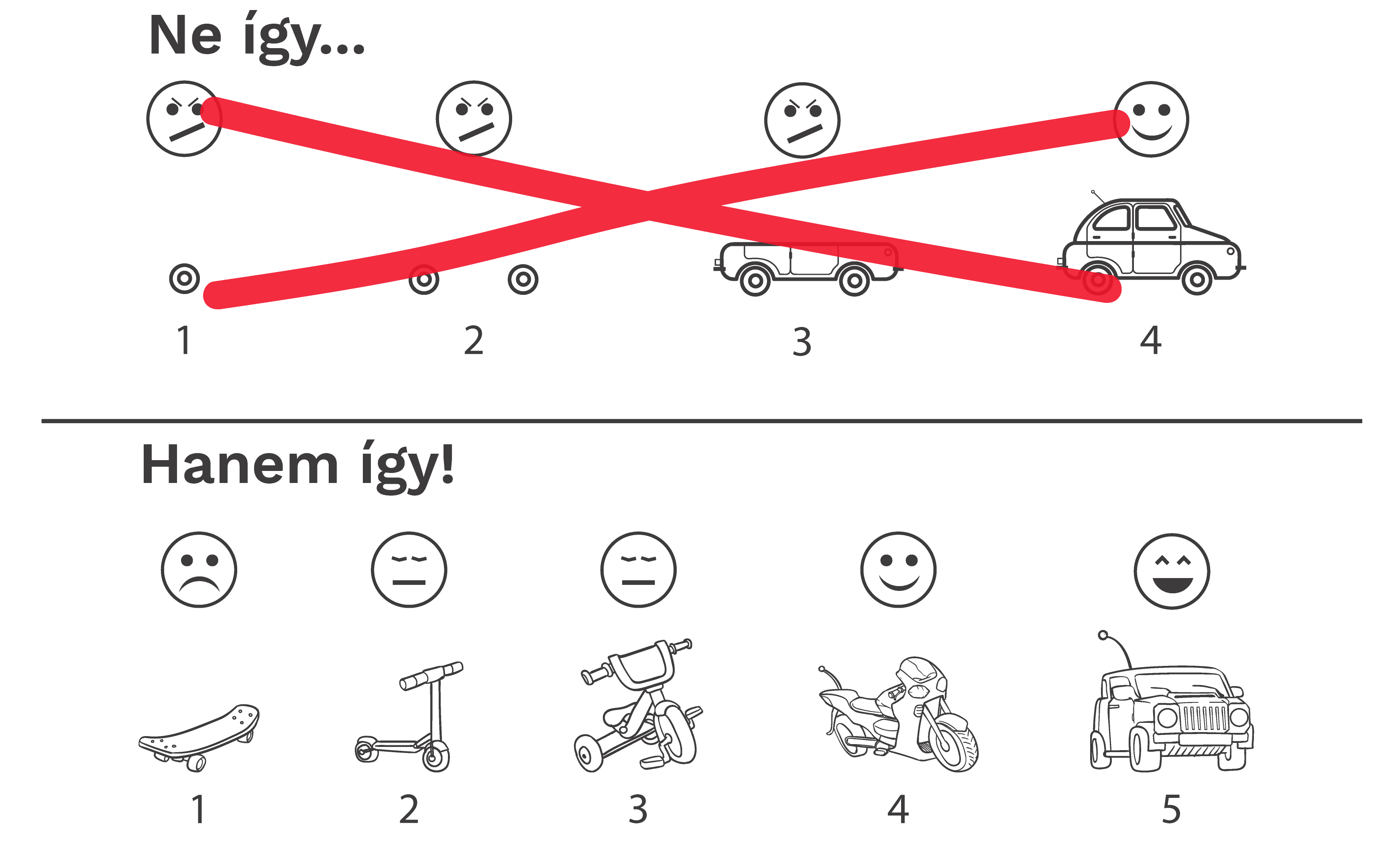
Viccet félretéve, ez a cím lehetőséget ad arra, hogy nyomatékosíthassam mi a gond a fenti meghatározással és az MVP kifejezéssel úgy általában. Nézzük meg Henrik Kniberg (ex-Spotify) alábbi illusztrációját.

A felső sorban azt láthatjuk, hogy 4 lépésben eljutunk egy autóig, mindig 1-1 új funkciót hozzáadva a termékhez. Lássuk, hogy nézne ki ennek a tesztelése felhasználókkal:
– Helló, itt egy hátsó kerék!
– Mit kezdjek én ezzel? Én egy járművet szeretnék, amivel el lehet jutni A-ból B-be!
Ok, ez nem túl biztató. De mi tudjuk mi a cél, ezért tovább lépünk.
Ezek után minden egyes lépéssel közelebb kerülünk a végső termékhez, de a felhasználók továbbra sem fogják érteni, hogyan juttatja majd ez el őket A-ból B-be. Ergo nem értik az értékajánlatot. Természetesen így visszacsatolást sem tudnak adni, tehát nem tudjuk validálni a feltételezéseinket, nem csökkentjük a bizonytalanságot, végső soron pedig nyakunkon maradunk egy olyan termékkel amire nincs piaci igény.
Ez az MVP kifejezéssel az elsődleges problémám, mégpedig az, hogy könnyű a "minimális" szót félreértelmezni. Nem elég csak egy minimális funkciót legyártani MVP-ként, hanem olyan megoldást kell készítenünk ami a teljes értékajánlatot bemutatja.
A második sorban egy másik megközelítést látunk. Már az első fázisban, a gördeszka is szállítja az értékajánlatot, hiszen elvisz A-ból B-be. Így már tudunk feedbacket kérni és validálni a feltételezéseinket. A továbbiakban már csak finomítunk a visszacsatolás alapján.
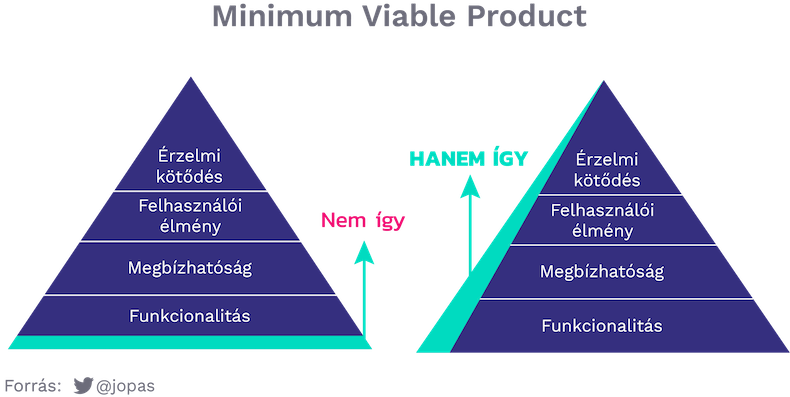
Fontos megjegyezni azt is, hogy az értékajánlat nem csupán a funkcionalitást foglalja magába, hanem a megbízhatóságot, felhasználói élményt vagy akár az érzelmi kötődést is. Ezt mind figyelembe kell venni egy MVP készítésekor.

Eric Ries MVP meghatározása, miszerint egy MVP "a termék azon legkevesebb erőfeszítéssel elkészített verziója, amely lehetővé teszi, hogy a lehető legtöbb validált információt megkapjuk a felhasználókról" már megfelel a fentieknek, azonban ezzel a meghatározással is van egy problémám, mégpedig az, hogy az MVP-t egy terméknek nevezi.
Ahelyett, hogy minimális ráfordítással készítenék el az MVP-t, sokan a ló túloldalára esnek át és túl sok időt töltenek el a termék tökéletesítésével. Mi emberek így vagyunk konfigurálva: hogy alkossunk. Nehéz leállni. Az MVP nevében és meghatározásban szereplő "termék" szó miatt sokan meg sem állnak míg nem érzik a terméket véglegesnek.
Ez a jelenség még inkább tetten érhető, ha olyan stakeholdereknek van érdekeltsége a projektben, akiknek nincs lean termékfejlesztési tapasztalatuk. Ilyenkor gyakran olyan funkciók is bekerülnek az MVP-be, amiknek semmi közük az értékajánlathoz, nem szükségesek a feltételezések bizonyításához, tehát pusztán kirakatfunkciók.
Egy másik probléma a "termék" szóval az, hogy arra enged következtetni, hogy egy tényleges, kézzelfogható terméket kell építenünk (és emiatt átugrunk fontos validációs szakaszokat mint pld. a probléma validáció vagy a probléma-megoldás illeszkedés). Ez korántsem igaz. Számos olyan MVP létezik, amivel 1-1 a termékünkkel kapcsolatos feltételezést tudunk tesztelni, de nem kézzelfogható, mint például a concierge kísérlet vagy jóval a termék elkészülte előtt létrejön, mint például a smoke teszt. Ezeket nevezzük no product MVP-nek.
A fenti okok miatt, én az MVP helyett inkább a prototípus, vagy a kísérlet szavakat szoktam használni. Lássuk tehát, mi az az 11 mód, hogy prototípust építsünk!
No product prototípusok
#1 Smoke Teszt
A smoke teszt egy költséghatékony eszköz lehet a vásárlói érdeklődés felmérésére a felhasználók körében, éppen ezért a product-market fit validációs szakasz egyik legkedveltebb kísérlete.
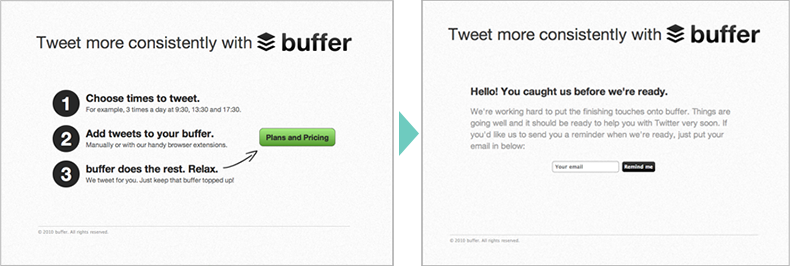
A smoke screen teszt nem más, mint egy landing oldal, amin feltüntetjük az értékajánlatunkat, a termékünk előnyeit és kulcsfunkcióit. Ami pedig a legfontosabb, hogy feltüntetjük a termék árát és elhelyezünk az oldalon egy vásárlás gombot. Igen, egy vásárlás gombot, még akkor is ha nincs még termékünk.
Természetesen nem kell semmilyen pénzügyi tranzakció végbemenjen és a felhasználónak el is magyarázzuk a vásárlás gombra kattintás után, hogy a termék még nem létezik. Innen kapta ez a kísérlet a nevét. A szép landing oldal csupán füst volt, ami mögé elbújtattuk valódi szándékunkat: azt, hogy visszaigazolást kapjunk a felhasználók vásárlási szándékáról. Annál pedig, hogy elkötelezi magát a vásárlás mellett a gomb megnyomásával, nem is kaphatunk erősebb megerősítést.
A smoke teszt másik közismert neve a fake door teszt, hiszen a felhasználó egy hamis ajtón lép be. De ha már belépett ezen az ajtón, akkor semmiképpen ne engedjük el. Kérjük meg, hogy iratkozzon fel egy hírlevél és ne felejtsük el értesíteni majd, ha ténylegesen elkészült a termék. Sőt, annak érdekében, hogy enyhítsük a termék nem létezése által okozott csalódást, felajánlhatunk a felhasználónak egy early-bird árat ha később visszatér és vásárol.
A landing oldal gyártására sok eszközünk van, a legegyszerűbb egy kattints és építs típusú weboldal építő használata, mint amilyen a Squarespace, a Wix vagy a Strikingly. Ha egy kicsit nagyobb mozgásteret szeretnénk testreszabhatóság területén, akkor használhatunk egy Wordpress sablont.
A landing oldal elkészítése után ne felejtsünk azért el látogatókat is terelni az oldalra. Erre a célra megfelelő lehet egy PPC kampány, de az is segíthet ha megosztjuk olyan Reddit hírfolyamokon vagy Facebook csoportokban ahol számunkra releváns célközönség található. Alternatívaként, érdemes megpróbálni a Product Hunt oldalára felkerülni.

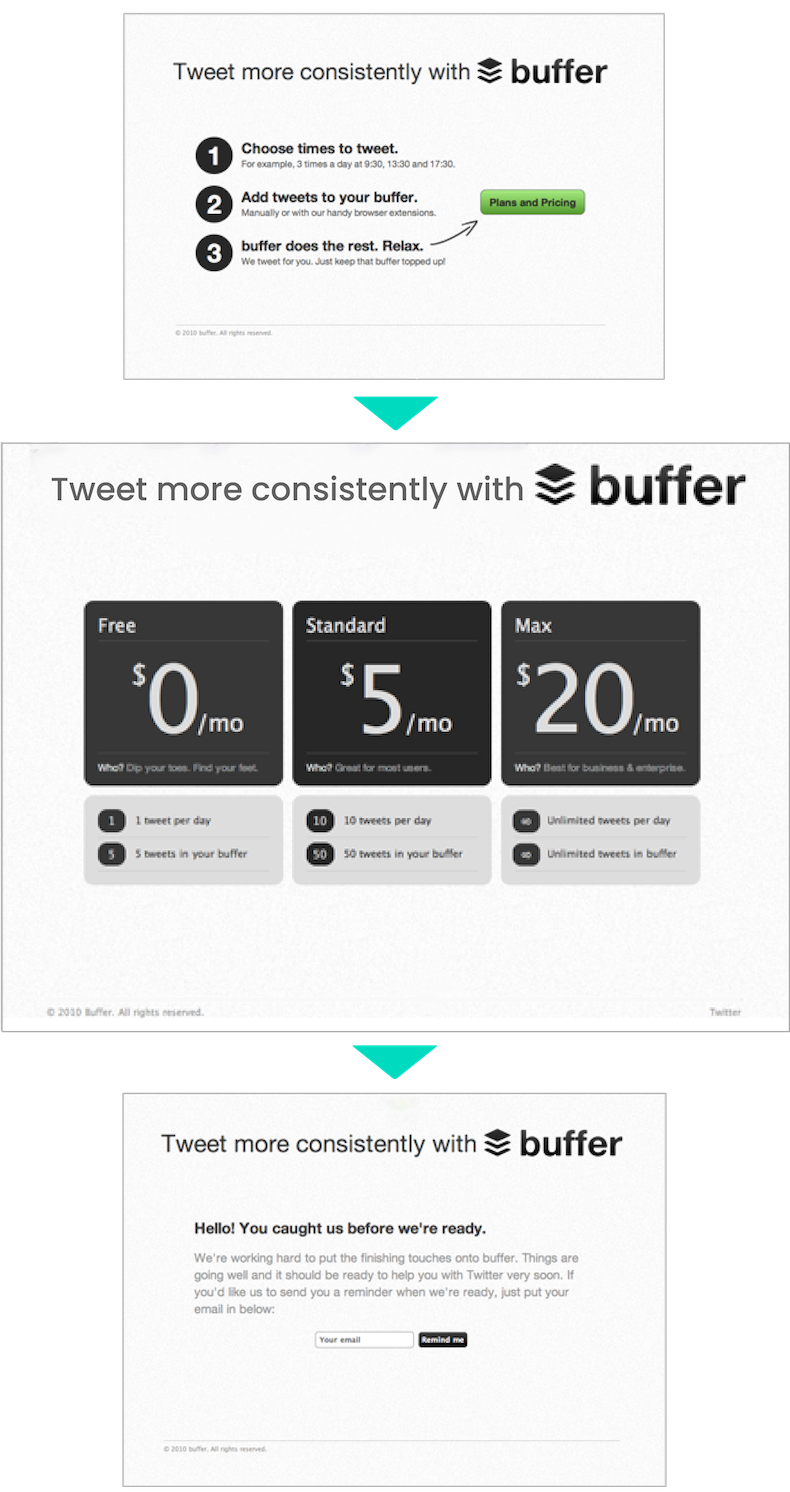
Pricing Page
A pricing page a smoke screen teszt egyik variációja. Ebben az esetben, a vásárlás gomb helyett (vagy a megnyomás után egy következő képernyőn) több árcsomagot listázunk. Mondjuk 0 Ft. / hó, 3000 Ft. / hó és 5000 Ft. / hó, különböző szintű funkcionalitásért. Így egy még mélyebb elköteleződést kapunk (főleg ha nem az ingyenes csomagot választják) és validálni tudjuk az árazási modellünket.
FIGYELEM! Magát az árat ne ezzel a technikával próbáld meg belőni, hiszen a funkcionalitásbeli különbség a csomagok között torz képet adhat. Ha azt szeretnéd megtudni, mennyit hajlandóak fizetni a látogatók a termékért, alkalmazz inkább A/B tesztet az áron.

#2 Hamarosan oldal
Ha a fenti módszert túl rámenősnek érezzük, akkor megpróbálkozhatunk egy hamarosan, vagy coming soon oldallal. A hamarosan oldalt esetében első perctől egyértelmű, hogy a termék még nem elérhető. Ha a látogató érdeklődik a termék iránt, feliratkozhat egy hírlevélre amin értesítjük majd ha elérhető lesz a termék.
Ez egy jóval kisebb elköteleződés, mint a vásárlás gombra kattintás a smoke teszt esetében. Azonban a hamarosan oldalnak is vannak különböző variációi, amivel más-más feltételezéseket lehet tesztelni.
Termékbemutató videó
A landing oldal helyett használhatunk egy termékbemutató videót is. Ezt a módszert Drew Houston, a Dropbox alapítója tette híressé.
Aki nem tudná, a Dropbox egy olyan szolgáltatás ami a fájljaidat szinkroban tartja a különböző eszközeiden. Ha létrehozol egy dokumentumot a laptopodon, azt megjelenik a telefonodon is. Ha ott szerkeszted, majd elmented, akkor a módosítások megjelennek a laptopodon.
Ma, az iCloud, OneDrive és társai korában ez már természetesnek tűnik, de 2007-ben mikor a Dropbox ötlete megszületett, még korántsem volt az. A sztori szerint, Drew elfelejtette magával vinni az USB meghajtóját egy hosszú útra, ezért nem tudott a munkájával haladni. Hogy elüsse az időt, elkezdett a Dropboxon dolgozni.
Egy ilyen szoftver terméket nagyon komplex feladat megvalósítani és még nehezebb közérthetően leírni. Drew elkészített egy prototípust, azonban ez még korántsem nem működött tökéletesen és nem állt készen arra, hogy nagy mennyiségű felhasználót elbírjon (ráadásul csak Windowson működött). Ezért Drew úgy döntött, hogy két legyet üt egy csapásra.
Készített egy videót a prototípusról használat közben, majd egy várólistára való feliratkozási űrlappal együtt publikálta Hacker News-on, ahol tudta, hogy megtalálhatja a potenciális vásárlóit. A várólista hamarosan megtelt (oké, nem telt meg, hiszen a digitális termékről van szó, nem egy bálteremről, de értitek ti), Drew pedig nyugodt szívvel belevághatott a Dropbox további fejlesztésébe.
Miért volt a Dropbox termékbemutató videó prototípusa sikeres? Mert sikerült egy nehezen érthető koncepció tömören bemutatnia és felmérnie erre az igényt anélkül, hogy számtalan órát beleöljön abba, hogy több platformra lefejlesszen egy megbízható és hatékony terméket.
High bar teszt
A high bar teszt egy hamarosan oldal annyi csavarral, hogy a regisztráció elé beszúrunk egy további lépést. Tulajdonképpen arra kérjük meg a felhasználóinkat, hogy hajtsanak végre egy feladatot, például töltsenek ki egy űrlapot. Ez a módszer segít tesztelni azt, hogy mennyire motiváltak a felhasználóink, hogy megszerezzék a terméket, de az űrlap lehetőséget ad arra is, hogy jobban megismerjük a vásárlóinkat.
Csak óvatosan viszont ezzel a technikával, hiszen minél több lépéses a folyamat, annál kisebb lesz a konverzió. Mindenképpen használjunk valamilyen analitikai eszközt, hogy mérjük hányadik lépésnél morzsolódnak le a felhasználóink.
Social payment kísérlet
A social payment kísérletnek az a lényege, hogy a hamarosan oldalon feliratkozva előszőr egy várólistára rakjuk a felhasználót, majd lehetőséget adunk neki, hogy feljebb kerüljön ezen a várólistán ha megosztja a landing oldalt az ismerőseivel is.
Ez a megosztás lehet emailes meghívás, linkmegosztás vagy social media megosztás. Minden egyes felhasználó után aki az ő linkjével iratkozik fel, 1 helyet feljebb léphet a listán.
Ez a módszer kiváló, ha egy virális növekedési motort szeretnénk alkalmazni, hiszen a megosztásokból hamar kirajzolódik mennyire virális a termékünk. Ráadásul egy ki ingyen marketinget is kapunk.
Broken promise teszt
A broken promise teszt tulajdonképpen a social payment kísérlet drákóibb verziója. Ebben az esetben nem különböző marketing csatornákon keresztül terelünk látogatókat az oldalra, hanem mi magunk hívunk meg egy véges számú ismerőst, akik megfelelnek a vásárlói perszónánknak.
A landing oldalon nyílvánvalóvá tesszük számukra, hogy egy titkos, zártkörű csoport tagjai lettek. Az ember viszont természeténél fogva szereti megosztani az ismerőseivel azokat a termékeket amiket szeretnek. Főleg ha az egy exkluzív termék!
Rövid idő elteltével érdemes összehasonlítani az általunk meghívottak listáját az össze feliratkozó listájával. A különbség jól mutatja majd azt, hogy mennyire szeretik a felhasználók a termék ötletét, illetve azt, hogy mennyire virális a termék.
Elővásárlás
Amennyiben úgy érezzük, hogy a hamarosan oldalnál erősebb elköteleződést szeretnénk a felhasználóktól, azonban a smoke tesztet mégsem nem vetnénk be, mivel azt túl rámenősnek érezzük, akkor megpróbálkozhatunk egy elővásárlási oldallal. Ilyenkor egyértelművé tesszük a látogató számára, hogy a termékhez csak később juthat majd hozzá, azonban végbemegy egy valódi pénzügyi tranzakció, ami egy nagyon erős elköteleződés a felhasználó részéről.
Ez jó módszer lehet akár a gyártást vagy a fejlesztést előfinanszírozni. Azonban ez a módszer is rejti a legnagyobb kockázatot, hiszen ha bármilyen oknál fogva meghiúsul a termék, kénytelenek leszünk kártérítést fizetni.
Mock sale elővásárlás
Ha nem szeretnénk a kártérítés lehetőségének kitenni magunkat, akkor az elővásárlás gomb megnyomása után jelezhetjük a vásárlónak, hogy a tranzakció csak akkor fog végbemenni majd, hogy a termék készen lesz. Tehát itt még nem kérjük be a bankkártya adataikat.
Ez a módszer már nagyon közel áll a smoke teszthez, azonban megvan az a hátránya, hogy mivel a látogatók tudják, hogy a termék még nem elérhető, ezért valószínűleg kisebb lesz a konverziós arány. Azt pedig, hogy a látogató azért morzsolódott le, mert a termék még nem elérhető, vagy azért mert az nem nyerte el a tetszését, azt sajnos egyetlen analitikai eszközzel sem fogjuk tudni pontosan megállapítani.
#3 Közösségi finanszírozási kampány
A közösségi finanszírozási kampány oldalakról, mint amilyen a Kickstarter vagy az Indiegogo, a legtöbb embernek nem a validáció jut eszébe elsősorban. Pedig ha jobban belegondolunk, pontosan úgy használhatjuk őket, mint egy elővásárlási kísérletet.
Azon felül, hogy finanszírozást tudunk szerezni a projektünkhöz, ezek az oldalak kiválóak arra is, hogy felmérjük az érdeklődést a termékünk iránt, hiszen ha a felhasználók hajlandóak pénzt adni azért, hogy egy termék megvalósulhasson, akkor nagy valószínűséggel hajlandóak lesznek majd meg is vásárolni a terméket.
Folytatás következik
Oké, ez egy kicsit hosszúra sikeredett. Egyelőre még csak a no product típusú prototípusokat sikerült bemutatnom és máris elértem azt a cikkhosszúságot, amit még talán elolvastok 😆 .
Ugyanakkor ez egy tökéletes pont arra, hogy ketté bontsam a cikket (Google szeretni fog érte). Egyszóval tartsatok velem, a folytatásban megnézzük azokat a prototípusokat, amelyek már nem csak bemutatják a terméket, hanem érzékeltetik is annak működését a felhasználókkal.
