11 mód, hogy MVP-t építsünk - 2. rész
Ez a cikk a termékvalidációban használt prototípusokról szóló cikkünk második része. Ha még nem olvastad el az első részt, akkor ajánljuk, hogy azzal kezdd.
Imitációs prototípusok
Concierge kísérlet
Az eddigi prototípusokkal ellentétben, a concierge kísérletet a termékfejlesztés egy korábbi szakaszában, a problem-solution fit szakaszban tudjuk bevetni, hiszen nem arra a kérdésre ad választ, hogy piacképes-e a termékünk, hanem arra, hogy az általunk elképzelt megoldás ténylegesen megoldja-e a felhasználói problémákat.
A concierge kísérlet esetében kiválasztunk egy pár felhasználót, akinek megpróbálunk a végtermékhez hasonló felhasználói élményt nyújtani úgy, hogy a termék összes funkcióját kézileg valósítjuk meg. Tehát, kiváltunk egy komplikált technikai megoldást emberekkel.
Ez a módszer értelemszerűen nem minden termék esetében működik, de ha az értékajánlatunkat el tudjuk juttatni a célközönséghez manuális folyamatokkal is, a megfelelő felhasználói élményt nyújtva mindeközben, akkor az egyik hatékonyabb validációs eszköz lehet.
A leghíresebb concierge kísérlet egyértelműen a Food on the Table példája. De róluk korábban már írtam, ezért úgy döntöttem, hogy keresek egy másik példát. Ez egy elhamarkodott döntés volt amit kicsit meg is bántam, mert úgy tűnik a concierge experiment example kulcsszavakra a Google más találatot nem ad.
Éjszakába nyúló (ok, csak az ebédszünetem ment rá) kutatás után viszont rátaláltam a Seamless-re. A Seamless egy ételfutár szolgáltatás, hasonló a Magyarországon megtalálható Foodpanda vagy Wolt szolgáltatásokhoz.
Amikor 1999-ben elindult, a Seamless nem tudta, hogy az emberek tényleg szívesebben rendelnek-e majd egy gyűjtő oldalról, mint személyes átvétellel, közvetlenül a vendéglőtől. Ezért mielőtt belekezdtek volna a weboldal fejlesztésébe, elkezdtek irodaházakkal tárgyalni, hogy az ott dolgozók rajtuk keresztül rendeljenek ebédet.
Az office menedzserek mindennap összegyűjtötték a rendelést, faxon (!) elküldték a Seamless alapítóinak akik telefonon leadták a rendelést a vendéglők felé, majd elmentek az ételért és kiszállították az irodáknak. Amikor eljutottak abba a fázisba, hogy már nem győzték a rendeléseket felvenni, egyértelművé vált számukra, hogy az ötletükre van igény és csak ekkor kezdték el a szoftverfejlesztést.
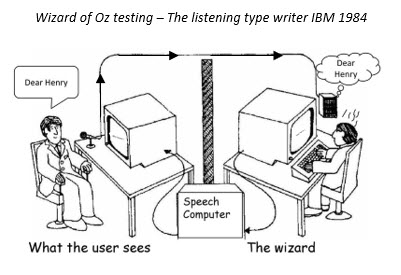
Oz varázsló prototípus
A fő különbség a concierge kísérlet és az Oz varázsló prototípus között az, hogy míg az előbbi esetében a felhasználó számára egyértelmű, hogy a működést egy ember hajtja végre, az Oz varázsló prototípus esetében a kézimunka egy "termékváz" mögé van rejtve.
Ezt a típusú kísérletet mi is gyakran alkalmazzuk, de a fenti történetben akár a Seamless is alkalmazhatott volna akár Oz varázsló prototípust is úgy, hogy létrehozzák a weboldalt amin rendelni lehet, viszont a háttérben meghúzódó automatizált logisztika nélkül. Tehát rendelést leadni lehet, de csak egy köszönő üzenetet kapunk.
Az ajánlatokat nem a vendéglők, hanem a Seamless munkatársai töltik fel, rendelést a vendeglő felé szintén ők adják le és a fizetés is csak a futárnál lehetséges. Ez egy valamivel nagyobb befektetés mint a concierge kísérlet, azonban sokkal költséghatékonyabb mint a teljes rendszer lefejleszteni.

Egy híres példa az Oz varázsló kísérletre a Zappos történet. Szintén 1999-et írunk és Nick Swinmurn egy Nike Airwalk cipőt szeretne vásárolni magának, ám a helyi cipőüzletben nem talál. Szoftverfejlesztőként, elgondolkozott azom, hogy milyen volna az, hogy egy weboldalon keresztül lehetne cipőt rendelni.
Nem szeretett volna egyből egy rakás árut felhalmozni és raktározni, ami egy cipőáruház esetében drága mulatság, hiszen több méretről és színről beszélünk, ezért úgy döntött leteszteli előbb az ötletét. Emellett valamit kezdenie kell majd a méretcserés rendelésekkel, visszáruval és a hátramaradt, nehezen eladható méretekkel is.
Elment több cipőboltba és lefotózta azokat a cipőket amiket úgy gondolta, hogy el tud adni, majd ezeket a fotókat töltötte fel a weboldalára. Ha valaki rendelt egy cipőt az oldalán, akkor elment a boltba, megvásárolta és postázta. Ez természetesen nem volt egy fenntartható és kifizetődő modell, azonban egyértelművé tette Nick számára, hogy igenis van igény az online cipővásárlásra.
Mivel a felhasználó abban a tudatban van, hogy ő egy végleges terméket használ, az Oz varázsló prototípus nemcsak az értékajánlat, hanem a felhasználói élmény és használhatóság tesztelésére is kiváló eszköz. Emiatt, elsősorban a solution-product fit termékfejlesztési szakaszban használjuk.
De miért Oz varázsló prototípus a kísérlet neve? L. Frank Baum meséjében, Oz a nagy varázsló egy szinte mindvégig láthatatlan karakter, Oz földjének uralkodója, akit alattvalói nagyra becsülnek. Amikor megjelenik, akkor is mindig más formában teszi azt: tündérként, óriás lebegő fejként vagy tűzgolyóként.
A mese végén Toto a kutya elhagyja gazdáját, hogy egy függönyt arrébb húzzon és feltárja az igazságot: Oz varázslója csupán egy szélhámos cirkuszi előadó, aki egy gép segítségével működteti éppen a tűzgolyót. Hasonlóan végződik számunkra is egy Oz varázsló kísérlet. Miután lezajlott és begyűjtöttük a visszajelzést a felhasználóktól, mi is felfed(het)jük a kísérletünket.
Piecemeal prototípus
A piecemeal prototípus esetében meglévő termékekből rakunk össze egy olyan prototípust ami imitálja a termékünk végső működését. Leginkább szoftveres termékek esetében működik jól.
Egy jó példa erre a fajta prototípusra a Skillshare. A Skillshare egy online oktatási platform, hasonló a Udemy-hez vagy a Coursera-hoz. Mára már az ilyen platformok elterjedtek, de 2011-ben mikor Michael Karnjanaprakorn és Malcolm Ong (innentől már csak M&M) elindították a Skillshare-t, nem léteztek még ilyen platformok.
Pontosan az ilyen szolgáltatások hiánya miatt, M&M bizonytalan volt abban, hogy az emberek hajlandóak-e olyan kurzusért fizetni, amelyeket nem egy egyetemi professzor vagy egyéb akkreditált előadó tart. Mielőtt belekezdtek volna a tanfolyam értékesítő marketplace fejlesztésébe, M&M úgy döntöttek, hogy tesztelnek.
Létrehoztak egy egyszerű landing oldalt amin listázták a kurzusokat. Ahhoz, hogy ezeket meg lehessen vásárolni, minden kurzust 1-1 esemény formájában feltöltöttek Eventbrite-ra. Az Eventbrite egy olyan szolgáltatás amin jegyeket lehet vásárolni különböző eseményekre: előadásokra, koncertekre, konferenciákra vagy ebben ez esetben éppen egy kurzusra.
M&M egy egyszerű landing oldal készítő szoftverrel és egy külső szolgáltatás összekapcsolásával sikerült validálják az ötletüket, anélkül, hogy egyetlen sor kódot is írtak volna.
Low-fidelity prototípusok
Papír prototípusok
Bár az eredeti rendeltetésük más, a tervrajzokat, a műszaki rajzokat vagy akár a skicceket is használhatjuk a termékötletünk validálására. Egy házat sem akkor mutatunk meg először az ügyfélnek amikor már készen áll. Előbb alaprajzokat készítünk, ezáltal pedig validáljuk, hogy a belső terek elosztása, funkciója megfelelő-e.
Egy divattervező sem az anyagkiválasztással és szabással kezdi egy új ruha készítését, hanem kézzel rajzolt skicceket készít, ezeket mutatja meg egy kisebb létszámú vásárlói csoportnak, hogy visszajelzéseket kapjon.
Ezeket a csiszolatlan másait a terméknek low-fidelity prototípusnak nevezzük.
Drótvázak
A legismertebb low-fidelity prototípus, főleg digitális termékek esetében, a drótváz. A drótvázak egy vonalakból és alap mértani alakzatokból álló, fekete-fehér reprezentációja egy felhasználói felületnek. Kitűnően lehet vele illusztrálni az elemek elrendezését és hierarchiáját. Egy drótváz segít abban, hogy érzékeltesse azt az érzést, amit majd a felhasználó érez a végtermék használata közben.
A Balsamiq, a UXPin vagy akár a Miro is olyan szoftveres eszközök, amelyek segítségével drótvázakat tudunk készíteni.

High-fidelity prototípusok
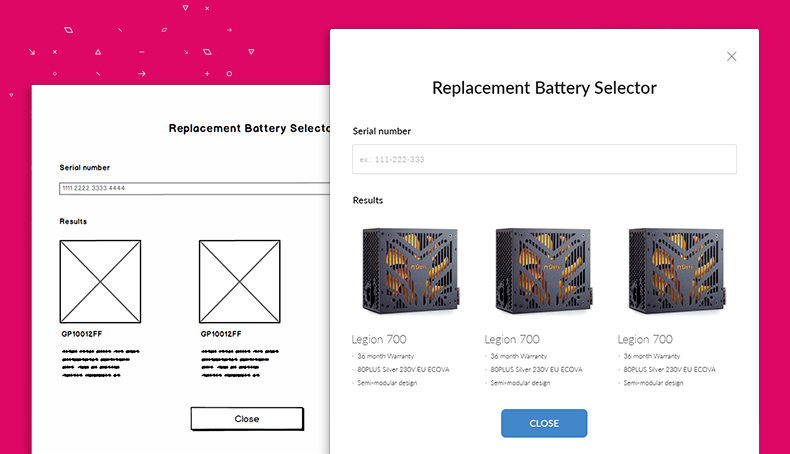
Interaktív mockup
A high-fidelity prototípusok finomított változatai a low-fidelity prototípusoknak. A leggyakoribb high-fidelity prototípus a mockup. Míg egy szoftveres termék esetében low-fidelity prototípusnak számít a drótváz, a high-fidelity megfelelője maga a UI design lesz. Ezek a mockupok különböző szintű interaktivitással lehetnek felruházva. Legegyszerűbb formájukban nem társul hozzájuk semmiféle interaktivitás. A UI design csupán egy kép.
A minimális interakció egy mockup esetében a kattinthatóság. Tehát egy linkre, gombra vagy egyéb elemre kattintva beúszik egy másik képernyő. Ez apróságnak tűnik, de komoly előrelépés, hiszen így a felhasználók már folyamatában tudják érzékelni a szoftverünket.
Az interaktivitást tovább fokozhatjuk ha animációkat viszünk a mockupba, vagy megmutathatjuk hogy tud egy-egy mezővel interakcionálni a felhasználó (megváltozik a színe kattintáskor, piros lesz ha nem elfogadható értéket adunk meg, stb.).
Az interaktív mockupok előállítására is léteznek célszoftverek, mint a Figma, a Sketch, az Invision vagy az Adobe XD.
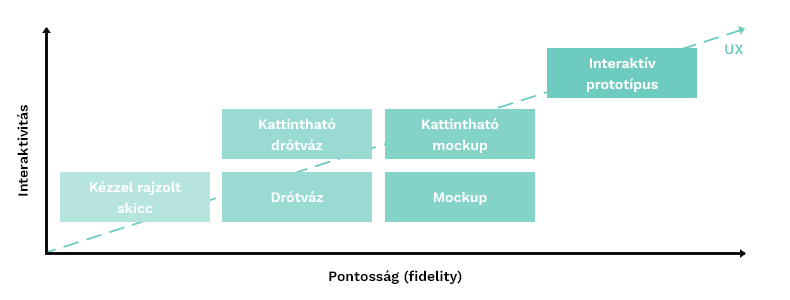
Hogy a pontosság (fidelity) és interaktivitás skálán, milyen prototípusokat érdemes elkészíteni, azt mindig mérlegelni érdemes. A ráfordított energia és erőforrás, illetve az így megszerezhető tudás aránya lesz a perdöntő. Minél magasabb a pontosság és az interaktivitás, annál pontosabb képet kapnak a felhasználók a tervezett felhasználói élményről és annál relevánsabb visszacsatolást kapunk mi.
Nálam a bevált módszer amit a leggyakrabban alkalmazok, hogy egy sima, nem kattintható drótvázzal indítok, ezt megmutatom a felhasználóknak, majd a tanultakat beépítem egy kattintható mockupba amit tovább finomítok egészen addig amíg nem kapom azt a visszajelzést, hogy ez már a megfelelő élményt nyújtja.

Pocket prototype
Egy termék esetében egy kicsinyített méretű reprezentációt pocket prototípusnak (zsebprototípus) nevezünk. Mivel elkészítésük olcsóbb mint a végső terméké, ellenben nagyon hasonló felhasználói élményt nyújtanak, a pocket prototípusokat gyakran alkalmazzák fizikai termékek tesztelésére.
Single-feature prototípus
A Pareto-elv azt mondja, hogy a következmények 80%-a a okok csupán 20%-ra vezethető vissza. Ez a 80/20-as szabály érvényes a termékekre is. A hozzáadott érték 80%-a a funkcionalitás 20%-ból fakad. A single-feature prototípus pedig pont ezen az elven működik. Mivel a single feature prototípussal egyetlen fő felhasználói fájdalompontot oldunk meg, one painkiller prototípusnak is szokták nevezni.
Keressük meg azokat azt központi funkciót, ami a legtöbb értéket adja, építsük meg és teszteljük a felhasználóinkkal. Ezt tette a Spotify is.
A Spotify alkotói, Daniel Ek és Martin Lorentzon az illegális zeneletöltés problémáját szerették volna megoldani. Az alapötlet az volt, hogy ahelyett, hogy a kiadók az eladott lemezek vagy fizetett letöltésekből profitáljanak, hanem inkább az előfizetésekből kapjanak jogdíjat.
De azt nem tudták, hogy a felhasználók hajlandóak lesznek-e egy streaming szolgáltatásért fizetni, hiszen akkoriban a streamelés még nem tudott megfelelő minőséget nyújtani.
"Őrült sok időt töltöttünk el a latency időre fókuszálva, mert meggyőződésünk volt, hogy olyan élményt kell nyújtanunk, mintha a zenét a saját merevlemezedről játszanád le." — Daniel Ek, Spotify alapító.
Utószó
Amint láttuk, az említett prototípusok tökéletesen működnek az értékajánlatunk, a felhasználói élmény és a piaci igény felmérésére. De csak akkor, ha előtte a problémát magát már validáltuk és megfelelő mérési pontokat állítunk fel. Tartsatok velem, a következőkben ezekbe a mérési technikákba, illetve egyéb termékfejlesztési és startup témákba is elmélyülünk.
