Low- és high fidelity prototípusok
Mind a low-fidelity, mind a high-fidelity, prototípusok egy digitális termék nyers változatai (modellei). A tervezők arra használják őket, hogy a felhasználók egy adott folyamathoz való viszonyulását, reakcióját teszteljék. A prototípusokat elsősorban új funkciók és alapvető tervezési elvek tesztelésére használják.
A digitális termékek esetében a prototípuskészítés a felhasználó és a felület közötti végső interakció vizualizációja.

Low-fidelity prototípusok
Az low-fidelity prototípusok egy jövőbeli weboldal, platform vagy alkalmazás első iterációi. Az ilyen típusú prototípusokat a tervezési folyamat korai szakaszában tesztelik, hogy biztosítsák a termék koncepciójának helyességét. Ez egy jó technika arra is, hogy választ kapjunk, mit gondolnak az emberek a termékről, egy adott részről vagy folyamatról.
Két fajta low-fidelity prototípus létezik: papír alapú és digitális.
A kézzel készített papírrajzokat papír prototípusoknak nevezzük. Soha ne becsüld alá az ilyen jellegű prototípust. Sok fantasztikus webhely, program és platform papíron született. Segítség lehet, ha kiválasztunk egy prototípus sablont a Sneakpeekit segítségével, majd kinyomtatjuk.
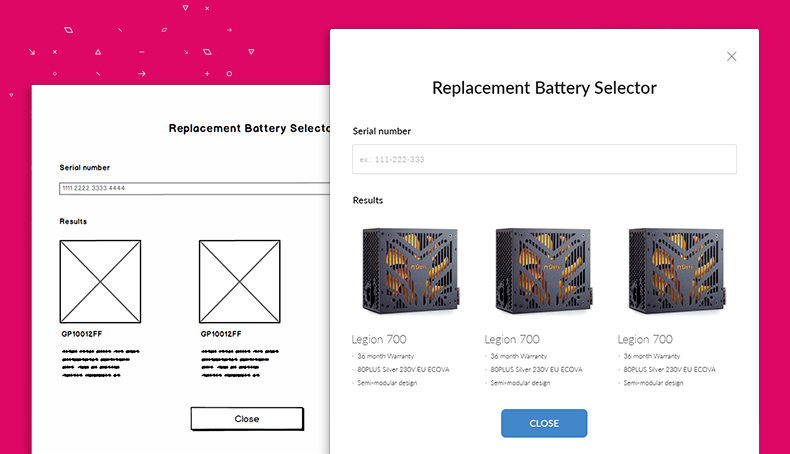
A digitális prototípusokat vagy drótvázakat egy speciális prototípus-szerkesztő segítségével lehet megtervezni. Számos eszköz kifejezetten egy firka kinézetét utánozza, hogy a projekt struktúrájára hívja fel a figyelmet az esztétika helyett. Ez segít a felhasználóknak megérteni a mögöttes ötletet, a különböző elemek kapcsolatát és az általános információáramlást ahelyett, hogy az esztétikára összpontosítanának. Ezek a vázlatok az oldalakon lévő blokkokat, átmeneteket és alapvető funkciókat ábrázolnak.
A prototípusokat a célközönségen tesztelik. Nem jó ötlet a prototípusokat barátokon és munkatársakon tesztelni, mert lehet, hogy nem ők a célközönség, vagy előfordulhat az úgynevezett szakmai deformáció jelensége, így a prototípus tesztelési eredményei torzulhatnak. További információkért olvasd el blogbejegyzésünket a használhatóság teszteléséről. A prototípusok tesztelése után a szakemberek összegzik a kapott információkat, és keresik a lehetőségeket a funkcionalitás tökéletesítésére.
A low-fidelity prototípusok használatának előnyei:
- Kevesebb idő szükséges a prototípuskészítésre;
- A low-fidelity prototípus fázisában a változtatások végrehajtása egyszerűbb, mint a high-fidelity prototípusok létrehozása vagy a fejlesztés során;
- Segít kitalálni, hogy a projekt koncepciója világos-e a felhasználók számára;
- A low-fidelity prototípusok kisebb nyomást gyakorolnak a felhasználókra. Nyugodtabbnak érezhetik magukat, és részletesebben fejezhetik ki nézeteiket;
- A tervezés köztes szakaszai értékelhetővé válnak a stakeholderek számára, így nem várják el azonnal a teljes tervet;
- Jó megértést kínál a termékről és a felhasználókról.
Tippek:
- Low-fidelity prototípusoknál jobb elkerülni a színek használatát, mivel ezek elvonhatják a felhasználó figyelmét. Ne pazaroljuk az időnket azzal, hogy megtaláljuk a tökéletes színpalettát.
- A koncepció a prioritásod, ezért ne részletezd túl a prototípust;
- Elengedhetetlen, hogy a prototípusokat legalább öt emberrel teszteljük. Így a koncepcióhoz kapcsolódó következtetések objektívebbek és részletesebbek lesznek.
Ki a felelős az épülő prototípusért?
- UX tervezők
- UX / UI tervezők
- Terméktervezők
- Marketingesek
Digitális prototípuskészítési források:

High-Fidelity Prototípusok
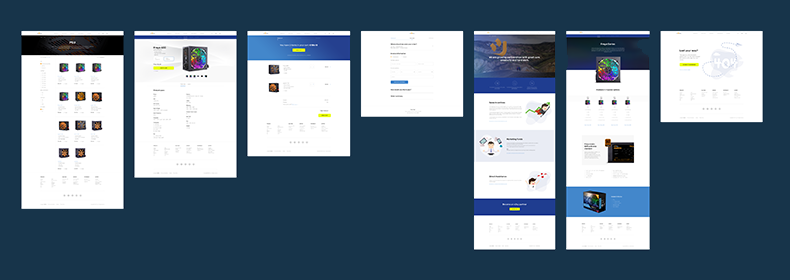
Ezek a prototípusok, vagy mockup-ok, úgy néznek ki, mint egy végtermék pixel-tökéletes elemekkel. Több fajta prototípus készíthető: nem interaktív prototípus, high-fidelity interaktív prototípus vagy akár egy lefejlesztett HTML/CSS oldal. Az első két megoldást részesítjük előnyben, mivel kevesebb erőfeszítést igényel, és nem kér fejlesztői hozzájárulást. Ezzel a lehetőséggel időt és pénzt takaríthatsz meg.
A high-fidelity prototípusokat a felhasználókon tesztelik annak megállapítására, hogy a felület felhasználóbarát és intuitív-e, illetve hogy megfelel-e a különböző típusú látássérültek akadálymentesítési szabványainak (ezt néha "accessibility tesztelésének" nevezik).
A high-fidelity prototípus tesztelése után az eredményeket a vásárló/terméktulajdonos jóváhagyja, majd átadja a fejlesztésnek.
A high-fidelity prototípusok használatának előnyei:
- Segítenek a felhasználói felület elemei és a funkcionalitás tesztelésében. — menük, szűrők, beviteli mezők, grafikai elemek (ikonok, fotók, illusztrációk, animációk);
- Ezen prototípusok nagy pontossága miatt az adott termékről részletesebb következtetéseket lehet levonni.
Tippek:
- A felhasználókat nem szabad megtanítani a weboldal vagy applikáció használatára. Hagyjuk, hogy hozzák meg saját döntéseiket. A feladatunk az, hogy megfigyeljük, majd megértsük, mi áll a döntésük mögött;
- Készüljünk fel a tesztre. Mindig legyen egy listánk azokról a kérdésekről, amelyeket a tesztelés közben tehetünk fel a felhasználóknak.
Ki a felelős a prototípus létrehozásáért:
- UX tervezők
- UX / UI tervezők
- Terméktervezők
Prototípuskészítő eszközök:

Összefoglalás
A prototípusokat két kategóriába sorolják: low- és high-fidelity. A tervezők low-fidelity prototípusokat alkalmaznak a projekt korai szakaszában, hogy biztosítsák a tartalom pontosságát. A high-fidelity prototípusokat a tervezési folyamat későbbi szakaszaiban hozzák létre az összes jelenlegi hipotézis értékelése érdekében. Miután tesztelted a válaszokat korábban elkészített kérdésekkel, ne felejts el interjút készíteni a résztvevőkkel.
